How to CRUD MongoDB using NodeJS and SailsJS Part 1
Introduction
This tutorial is an installment of the multiple-series “How to CRUD MongoDB using NodeJS and SailsJS.” Here, in Part 1, you’ll learn the beginning steps to successfully construct a new SailsJS project. This includes completing the project directory setup and modules installation steps for the application.
The basic computer programming actions are create, read, update, and delete (CRUD). It’s great that MongoDB database environments utilize CRUD standards and contain the flexibility for using NodeJs and creating SailsJs projects. This gives developers more freedom to design applications that meet their organization’s needs. Let’s begin.
Prerequisites
NodeJs – Install, and then properly configure NodeJs based on your OS requirements.
MongoDB – Install, and then properly configure MongoDB. Next, create a sample database for this CRUD MongoDB using NodeJs and SailsJs tutorial.
VSCODIUM/VSCODE – Install the text editor.
Make a global installation of nodemon at the command line:
npm install -g nodemonMake a global installation of SailsJs at the command line:
npm install -g sails
Make a New SailsJs Project
- At the terminal, go to the project directory and use this command:
1 | sails new customerinfo |
- A message prompt should appear that looks like this:
1 2 3 4 | Choose a template for your new Sails app: 1. Web App • Extensible project with auth, login, & password recovery 2. Empty • An empty Sails app, yours to configure (type "?" for help, or <ctrl+c> to cancel) |
- To manually setup SailsJs, select Option #2. Do this so that the dependencies will automatically install.
1 2 3 4 | info: Installing dependencies... Press CTRL+C to cancel. (to skip this step in the future, use --fast) info: Created a new Sails app `customerinfo`! |
Confirm that SailsJs created the
customerinfodirectory by going there.Open the
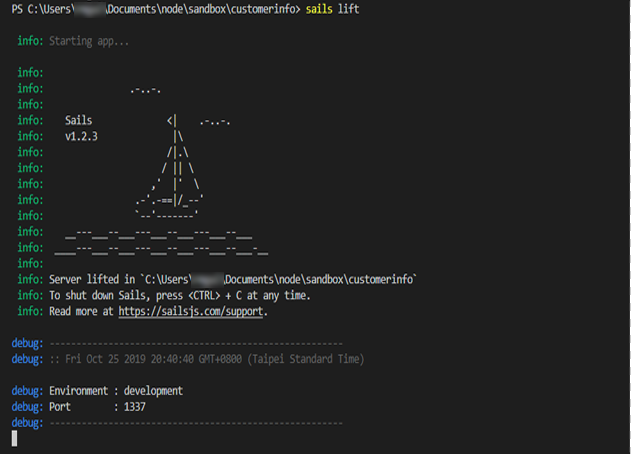
customerinfodirectory and use thesails liftcommand to get the SailsJs server started.Your result should resemble something like this:

Everything looks fine in the image shown above. The server is actively running. The port :1337 is ready and listening for connections.
- If you want to, you can use the browser to verify it with the
localhost:1337URL.

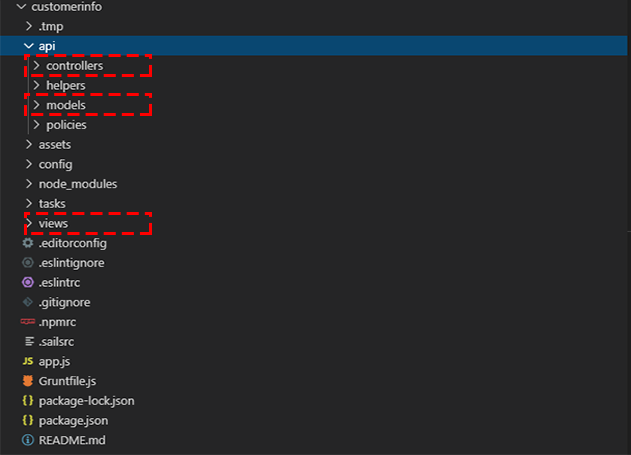
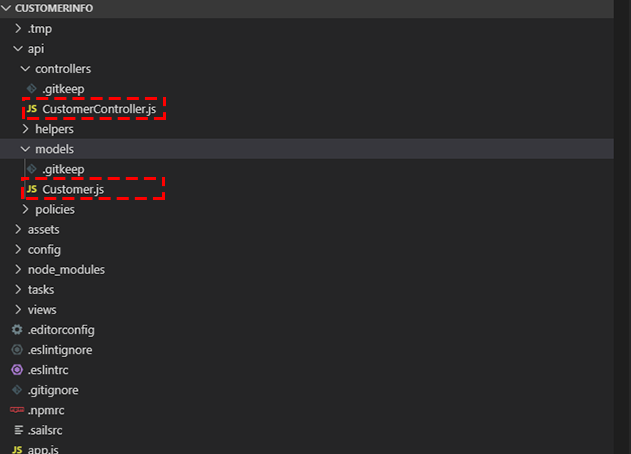
- Here’s an example of what our sample
customerinfoSailsJs project directory’s fundamental structure should look like.

- In the screenshot above, the Model-View-Controller (MVC) shows that the creation of new folders required in the CRUD MongoDB using NodeJs and SailsJs project was achieved.
Setup the SailsJs API
- Use the command
sails generate api customerto bring about the API.
The image lists resource files CustomerController.js and Customer.js in the MVC. They are both important. You’ll use them at some point in subsequent tutorials within this multiple-series.

When you’re finished getting the API, use the
sails liftcommand to start your project once more.You should see a result that looks like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | info: Starting app... -------------------------------------------------------------------------------- Excuse my interruption, but it looks like this app does not have a "migrate" setting configured yet. (perhaps this is the first time you're lifting it with models?) Tired of seeing this prompt? Edit config/models.js. In a production environment (NODE_ENV=production) Sails always uses migrate:'safe' to protect against inadvertent deletion of your data. But during development, you have a few different options: 1. FOR DEV: alter wipe/drop and try to re-insert ALL my data (recommended) 2. FOR TESTS: drop wipe/drop ALL my data every time I lift Sails 3. FOR STAGING: safe don't auto-migrate my data. I will do it myself Read more: sailsjs.com/docs/concepts/models-and-orm/model-settings#?migrate -------------------------------------------------------------------------------- What would you like Sails to do this time? ** NEVER CHOOSE "alter" or "drop" IF YOU ARE WORKING WITH PRODUCTION DATA ** prompt: ?: |
At the prompt, pick Option #2.
Next, in Models.js, uncomment the code
// migrate: 'alter'by removing the//.
From here on, use the
nodemon app.jscommand instead of thesails liftcommand to start the server. (Nodemon is a tool in NodeJs that’s used to start a server after the directory is altered.)In a browser, test the
customer.jsAPI you made with thelocalhost:1337/customerURL.You should see a result like this one here:
- It’s blank because the database is empty. This is exactly what you want to see at this point until you add a table with data. It’s a success because no exceptions were raised. Good job!
Conclusion
In this tutorial, “How to CRUD MongoDB using NodeJS and SailsJS, Part 1,” you learned how to activate the SailsJs server. You discovered how to construct an API for your SailsJs project to get it ready to store files, retrieve them, and utilize them for additional uses in CRUD operations in MongoDB. All of the above are essential components of database management.
Pilot the ObjectRocket Platform Free!
Try Fully-Managed CockroachDB, Elasticsearch, MongoDB, PostgreSQL (Beta) or Redis.
Get Started