How to add Pagination using Node and Mongo
Introduction
In the last article series https://kb.objectrocket.com/mongo-db/how-to-setup-react-node-and-mongodb-based-project-part-1-459, I discussed how you can setup React, Node and Mongo together by making a To-Do List App. Today, we are going to dig deeper into our database system MongoDB. In this tutorial, I’m going to explain to you that how you can pagination in your application.
Add Pagination Using Node
Before I move on, let me explain to you a little bit about pagination. Just assume that you have a blog with more than 1000+ articles published.
So, how you want to show those articles on your website?
It is possible to show all the posts on the first page. But this is not a good user experience if your user has to scroll through hundreds of results to find what they need. Not to mention serving up too many results on your page will slow down your page load speed.
To tackle these things, we use pagination. With the help of pagination, we divide data some point and show them page by page. For e.g. — We divide 1000 posts into 10 posts at one time. This will make our site load faster and provides a better user experience to the users. The above introduction is enough to understand pagination. Let’s jump into the code and I’ll show you how to do pagination in Node application using MongoDB.
Prerequisites for Implementing Pagination
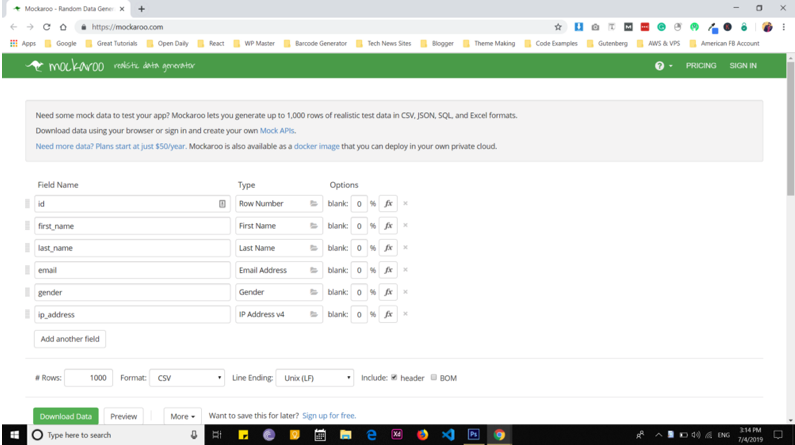
Firstly, you need to check that you have installed Node version 6 or above as well as MongoDB. If you haven’t installed yet do it now. If you don’t know how to do it, please check our previous tutorial. Now, we need some dummy data so that we can test pagination. You can generate dummy data from Mockaroo.
Here you can generate a CSV file and import that file into your database. To import data from a CSV a file, you need to run this command:
1 | mongoimport -d todo -c users --type csv MOCK_DATA.csv --headerline |
Here mongoimport is the command to import data. todo is a database name and users is a collection and -type is asking for which type of file through which we are importing data. csv is the file type and MOCK_DATA.csv is file name which contains data.
Add Pagination Using Mongo
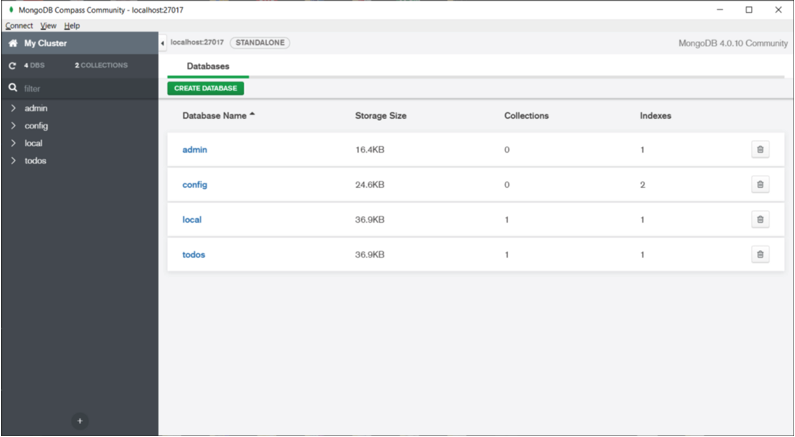
Open and Run MongoDB.
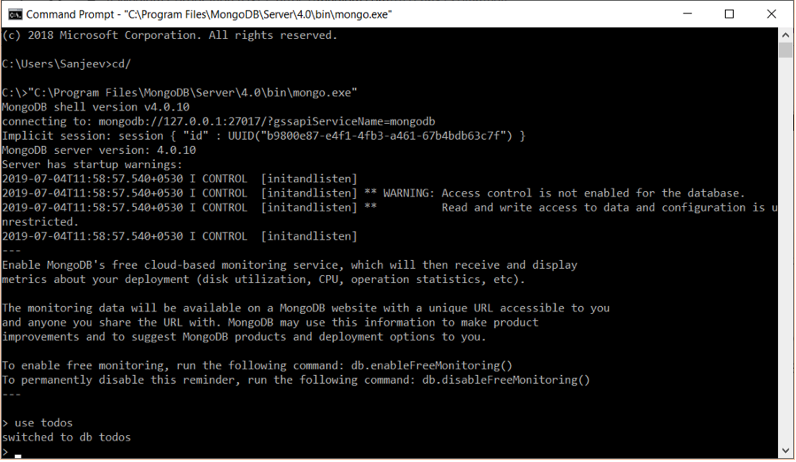
Now, open a command line as administrator and run the command below:
1 | C:/> "C:\Program Files\MongoDB\Server\4.0\bin\mongo.exe" |
With the help of above command, you will be able to run MongoDB shell on the command prompt which you need further for this application.
After that use these commands:
1 2 | use todos db.users.find({}); |
Let’s build a pagination API for our application in Node JS. Without wasting let’s move on to the coding part.
Server side code for pagination:
Before we start coding, let me share you the logic behind the pagination which helps us to code it in an easy way. There are only two main parts in pagination.
- Size — Which tells us how many records we have. We have initially taken an example with 1000 blog posts.
- Page No — The total number of pages in which we want to divide them. In the initial example, we have taken 10 blog post per page.
As I explained above, pagination math looks as shown below: Suppose, you have 1000 blog posts and you want 10 blog posts per page i.e size of the page is 10. So to the total number of pages required 1000/10 = 100.
You can add some of the code from this tutorial to the todo application that we have built previously else you can create a new app to test it.
Let’s start a new project:
1 | npm init --y |
Install the dependencies like express, Mongoose.
1 | npm i --S express mongoose |
Let’s add some code to establish a database connection and create a schema model for that.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var mongoose = require(“mongoose”); mongoose.connect(‘mongodb://localhost:27017/demo’); // create instance of Schema var mongoSchema = mongoose.Schema; // create schema var userSchema = { “first_name” : String, “last_name” : String, “email”: String, “gender”: String, “ip_address”: String, }; // create model if not exists. module.exports = mongoose.model(‘users’,userSchema); |
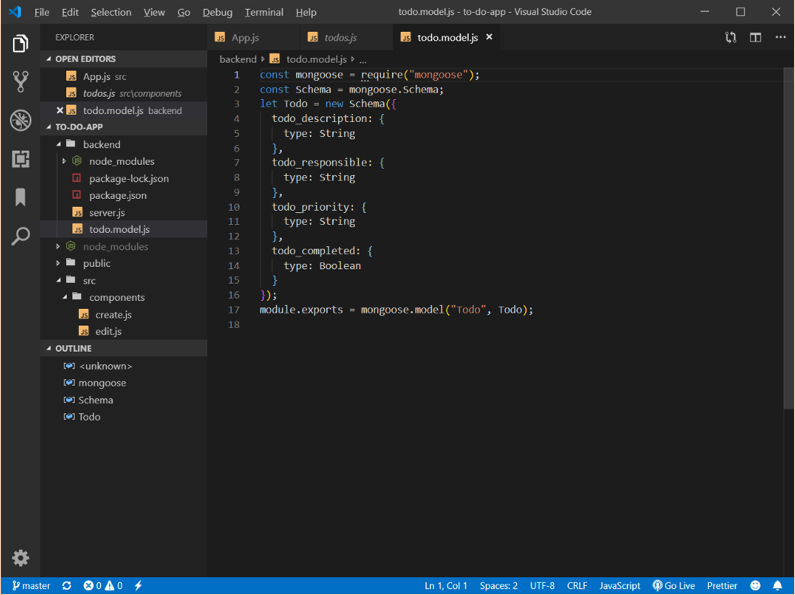
The above code is for a new project. For the older project, we have already created a schema in the todo.model.js file.
So, now we are going to create our Server side code.
In MongoDB with the help of the find query (db.collection.find()), you can skip the records as well as limit the results yo get back to a certain number. You don’t need to write a manual query for filtering data in such cases.
There are two things that we do to achieve pagination. We will skip those records which are above the page limit. For e.g.:
User request for page number 1 with size 10 So, in the query, we will skip no records and get the first 10 records because of its page number one.
The math would be like this: Skip = size * (page number -1) Limit = size
Making sure that page number never exceeds 0. Here is the code.
Add the code below into app.js file:
If you are following our previous todo-list application then you need to update the code into todos.js file carefully.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | const express = require('express') const mongoOp = require("./mongo") const app = express() const router = express.Router() router.get('/users',(req,res) => { var pageNo = parseInt(req.query.pageNo) var size = parseInt(req.query.size) var query = {} if(pageNo < 0 || pageNo === 0) { response = {"error" : true,"message" : "invalid page number, should start with 1"}; return res.json(response) } query.skip = size * (pageNo - 1) query.limit = size // Find some documents mongoOp.find({},{},query,function(err,data) { // Mongo command to fetch all data from collection. if(err) { response = {"error" : true,"message" : "Error fetching data"}; } else { response = {"error" : false,"message" : data}; } res.json(response); }); }) app.use('/api',router) app.listen(3000) |
Finally, we have implemented everything successfully. Let’s run the app and check whether it is working properly or not. To run this app, type in your command the code:
1 | node app.js |
After hitting enter you will see a general response and that will show you nothing. So, here is a URL provided. Copy and paste the following url into your browser window:
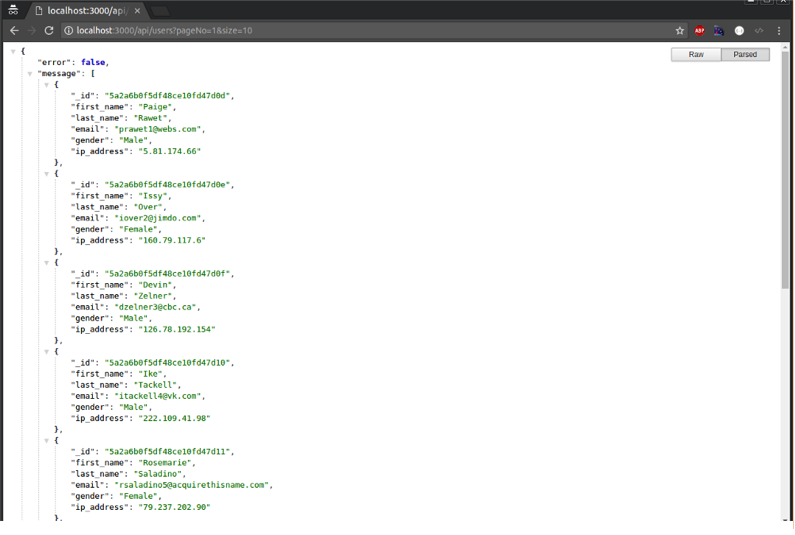
1 | http://localhost:3000/api/users?pageNo=1&size=10 |
You will see a JSON response of 10 records. Apart from this, you can see the URL which is also explaining that what we are looking for pageNo=1 and size=10.
So, now we have shown data for 1 Page. Let’s access the data of all other pages because we 1000 records or you can say blog post and we accessing 10 at a time.
Let’s access the data from the other 10 pages. So how we can do this? The logic is very simple, we have to count the whole record first and then divide them 10 and loop through.
Here is a small bit of code that needs to be updated:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | const express = require('express') const mongoOp = require("./mongo") const app = express() const router = express.Router() router.get('/users',(req,res) => { var pageNo = parseInt(req.query.pageNo) var size = parseInt(req.query.size) var query = {} if(pageNo < 0 || pageNo === 0) { response = {"error" : true,"message" : "invalid page number, should start with 1"}; return res.json(response) } query.skip = size * (pageNo - 1) query.limit = size // Find some documents mongoOp.count({},function(err,totalCount) { if(err) { response = {"error" : true,"message" : "Error fetching data"} } mongoOp.find({},{},query,function(err,data) { // Mongo command to fetch all data from collection. if(err) { response = {"error" : true,"message" : "Error fetching data"}; } else { var totalPages = Math.ceil(totalCount / size) response = {"error" : false,"message" : data,"pages":totalPages}; } res.json(response); }); }) }) app.use('/api',router) app.listen(3000) |
Now, you can check again the response and if the response is similar to what is shown in the picture that means we have implemented the pagination successfully.
This is the backend of pagination API and you can define the endpoint for your application to access data on the frontend. Now it is your task to access data via API to frontend. You can use fetch or axios to access it into your application.
Conclusion
In this tutorial we’ve explained pagination and its implementation in Node and MongoDB. The implementation of pagination into your application is fairly simple using API routes like we constructed in this tutorial. Thank you for reading this tutorial and if you need someone you trust to manage your database please don’t hesitate to reach out to us at Object Rocket.
Pilot the ObjectRocket Platform Free!
Try Fully-Managed CockroachDB, Elasticsearch, MongoDB, PostgreSQL (Beta) or Redis.
Get Started