Create React App with MongoDB - Part 1 Setting up the Project
Introduction
There are various technologies, frameworks, and libraries available that can be used to create a web application. React is a popular library used for building user-interfaces. React is often combined with MongoDB that serves as the database. Along with Express and Node.js, This is stack for building web applications is known as the MERN stack. It is one of the most popular web application development stacks. In this article, we will create a simple application using the MERN stack.
I will divide this article into four parts:
Setting up and understanding the project
Building the backend
Building the frontend
Connecting backend with the frontend
So let’s start this tutorial.
Part 1
Understanding the project
Before we dive deep, let’s understand the technologies in the MERN stack that we are going to use.
React: It is a javascript library that is used to create user-interfaces.
Express: It is a web framework for Node.js, that is fast, un-opinionated, and minimalist.
Node.js: It is a javascript runtime built that brings javascript to the server.
MongoDB: It is a NoSQL database that stores data in JSON format.
We will create a simple web application using the above technologies. We will add some data in MongoDB and from the client-side (browser), we will retrieve this data. The client-side will contain a button, when clicked, retrieves all the data present in the database.
Setting up the project
We need to install Node.js and Node Package Manager (NPM) to go further. Follow the steps for installing Node.js.
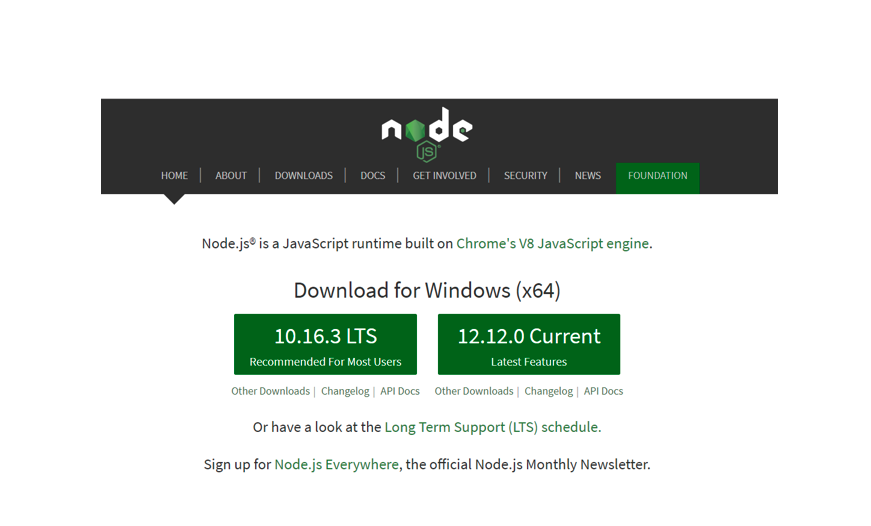
Go to https://nodejs.org/.
Here, you will find two versions of Nodejs – LTS and the latest one.
Download accordingly. Our recommendation is the LTS version because it is the most supported one.
Wait for the download to finish and then click on the downloaded package.
Go through the installation steps and click “finish” when the installation is complete.
NPM automatically gets installed with Node.js. To make sure that installation was successful, open the terminal and type the following command.
1 | node - v; |
If the version of the node is displayed, then you are ready to go further.
You can choose any IDE of your choice. I am going to use Visual Studio.
Pilot the ObjectRocket Platform Free!
Try Fully-Managed CockroachDB, Elasticsearch, MongoDB, PostgreSQL (Beta) or Redis.
Get Started